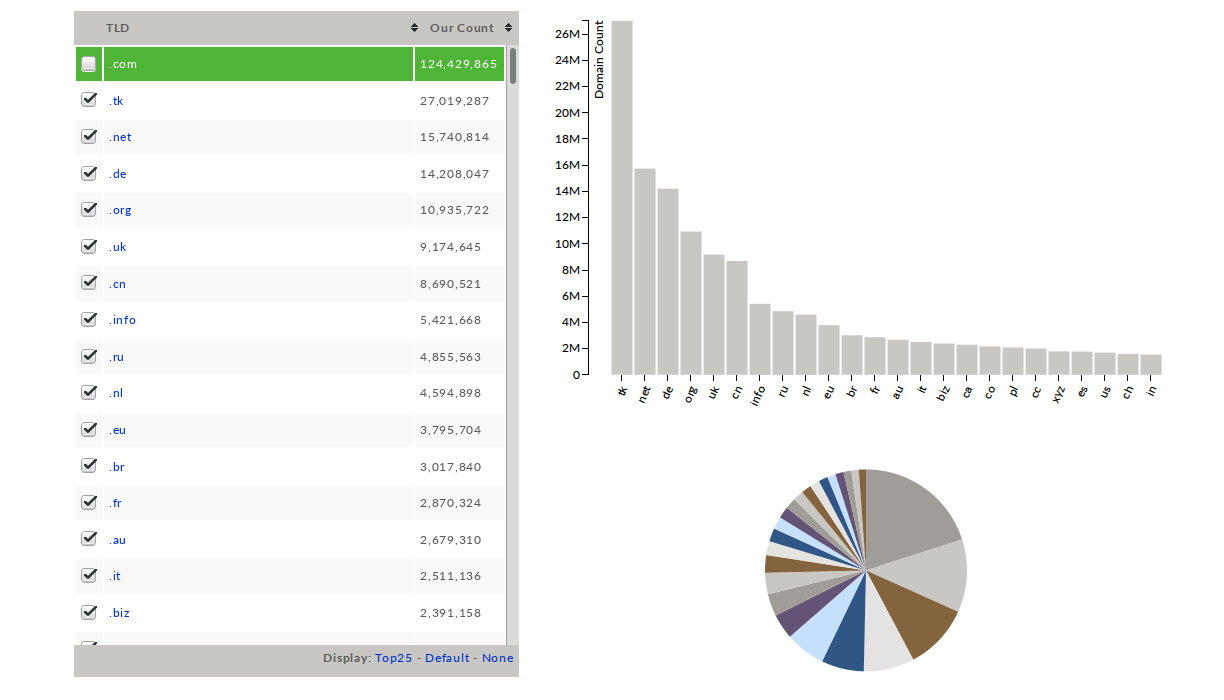
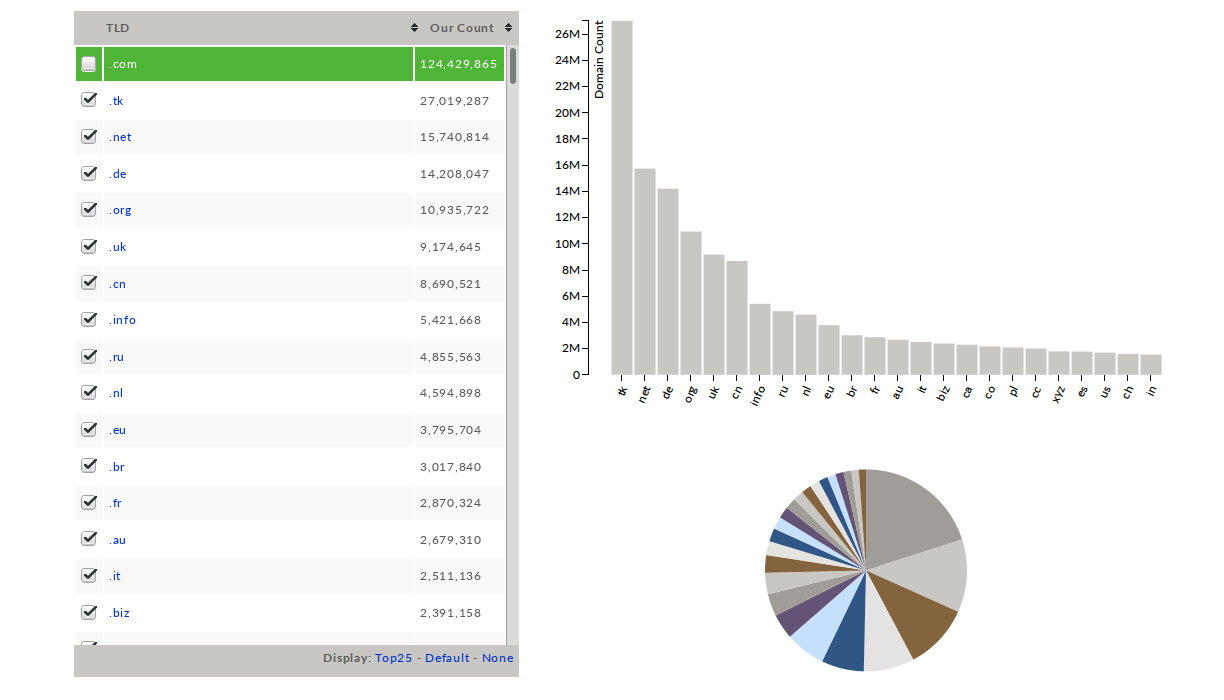
Статистика по всем доменам

Скинули тут интересную ссылку со статистикой от Domaintools.
Оказывается ТОП-25 выглядит вот так.

Скинули тут интересную ссылку со статистикой от Domaintools.
Оказывается ТОП-25 выглядит вот так.
Всем привет!
Итак, совсем недавно я писал коротенькую заметку с картинками касательно ru-доменов. Все бы хорошо, но мне никак не давало покоя то что эти данные лежат в csv который довольно просто импортнуть в БД и получить еще больше интересных данных.
Под катом мои наблюдения.
Hello!
Today I’ll show you how to make simple and convenient hosting for static websites based on DigitalOcean droplet.
Всем привет!
Сегодня я расскажу вам как сделать простой и удобный хостинг статичных сайтов на базе дроплета от DigitalOcean. Подойдет тем у кого на локальной машине Linux или OS X. Пользователям Win будет неудобно.
IP-адрес вашего сервера нужно вставлять вместо условной конструкции ip_addr в данной заметке.
Итак, начнем:
Доброй ночи!
Сегодня решил немного повтыкать в свежую макось, но за отсутствием компьютера производства Apple накатил я ее в VMware Player Pro 7 версии.
В этом мне помог ныне теоретически недоступный в России rutracker.org где добрые люди выложили 8-гигабайтный ISO со свежей операционкой оптимизированной для запуска в патченой VMware.
Сегодня я расскажу о том как запилить на сайте галерею которая подгружается с соцсети “Вконтакте”.
Итак, предыстория.
Понадобилось мне как то на статичном сайте запилить несколько фотогалерей принадлежащих разным пользователям. Т.к. админ-панели у сайта нет, то возник вопрос, как максимально упростить управление этими галереями. Ведь если править верстку на каждое добавление новой фотографии или просто их сортировку то получается куча нудной и бесполезной работы.

Открыл исходные коды сайта InstaUlsk.ru, о котором недавно уже писал.
Уже пара пользовательских установок =)
По возможности буду дорабатывать.

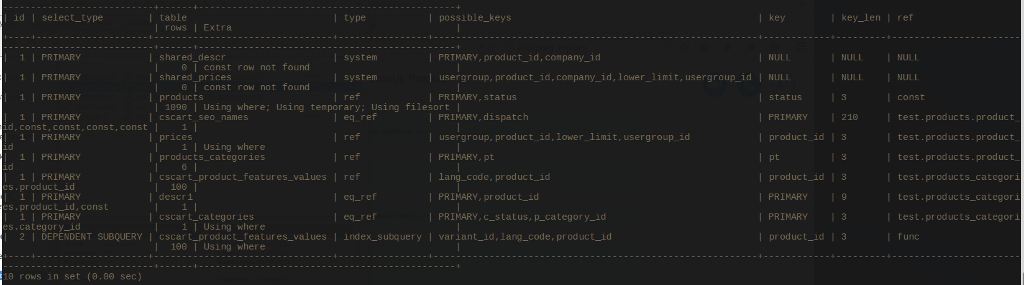
Недавно мне пришлось вернуться к этому вопросу т.к. с возросшей нагрузкой на сайт игнорировать этот медленный запрос уже не получилось. Пришлось погружаться в дебри EXPLAIN’ов. Итак, результаты анализа показали что тот многоэтажный запрос создает временную таблицу размером в 2Gb и дергает из таблицы с характеристиками 300к записей чем делает грустно MySQL-серверу. Причем что 10 товаров, что 100 - в любом случае дергается 300к записей (все что есть).
Решил тут попробовать Atom, а его оказывается уже допилили =)
Если говорить кратко, то по моему мнению им уже можно заменить старый добрый Sublime Text. Благо что основные хоткеи тут начисто слизаны с ST.
Из коробки есть почти все необходимое для работы.
Всем доброй ночи!
После жесткого марафона с ежедневным постингом я расслабился настолько что уже почти месяц ничего не писал. А ведь написать есть о чем.
Из хороших новостей - я починил WiFi на своем ноуте. Предыстория такова - на отличной практически по всем параметрам включая баланс цена/качество тайванцы из Acer решили подложить ложку меда и забраковали практически всю партию ноутов кривыми тачпадами и wifi-модулями.
Мне повезло, мой тачпад изначально работал как надо. Но вот беспроводным соединением какая-то беда вышла. Оно работало и даже подключалось, но далеко не с первого раза. Плюс еще и принимаемый сигнал был слабоват. На домашнем роутере TPlink проблема проявлялась в меньшей мере. В крайних случаях я использовал найденную дома wifi-свистульку от D-link попутно ругая инженеров из Qualcomm и грозясь выдрать из ноута этот самый модуль.
В основном мысли были две - кривой модуль либо кривые драйвера я ядре Linux.